Amsterdam
Rustenburgerstraat 315 3
Verkocht
€ 575.000 k.k.
58m²
Bovenwoning
3
Omschrijving

Overdracht
- Bijdrage VVE
- € 145
- Status
- Verkocht
- Oplevering
- In overleg
- Adres
- Rustenburgerstraat 315 3
- Postcode
- 1073 GG
- Plaats
- Amsterdam
Bouw
- Soort appartement
- Bovenwoning, Appartement
- Woonlaag
- 3
- Soort bouw
- Bestaande bouw
- Bouwjaar
- 1903
- Onderhoud binnen
- Uitstekend
- Onderhoud buiten
- Goed
Oppervlakten en inhoud
- Woonoppervlakte
- ca. 58m²
- Overig oppervlakte
- ca. 1m²
- Inhoud
- ca. 190m³
Indeling
- Aantal kamers
- 3
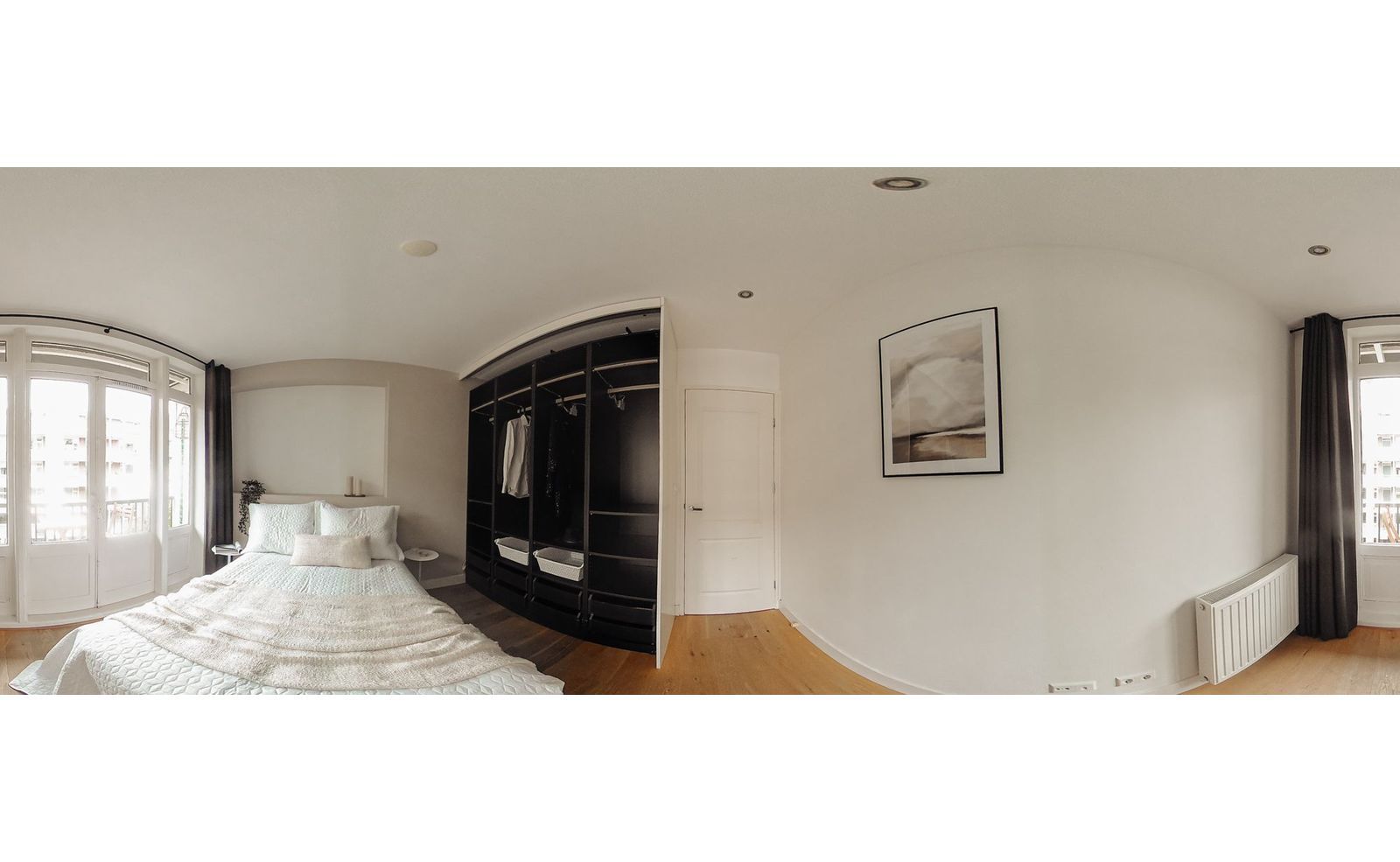
- Aantal slaapkamers
- 2
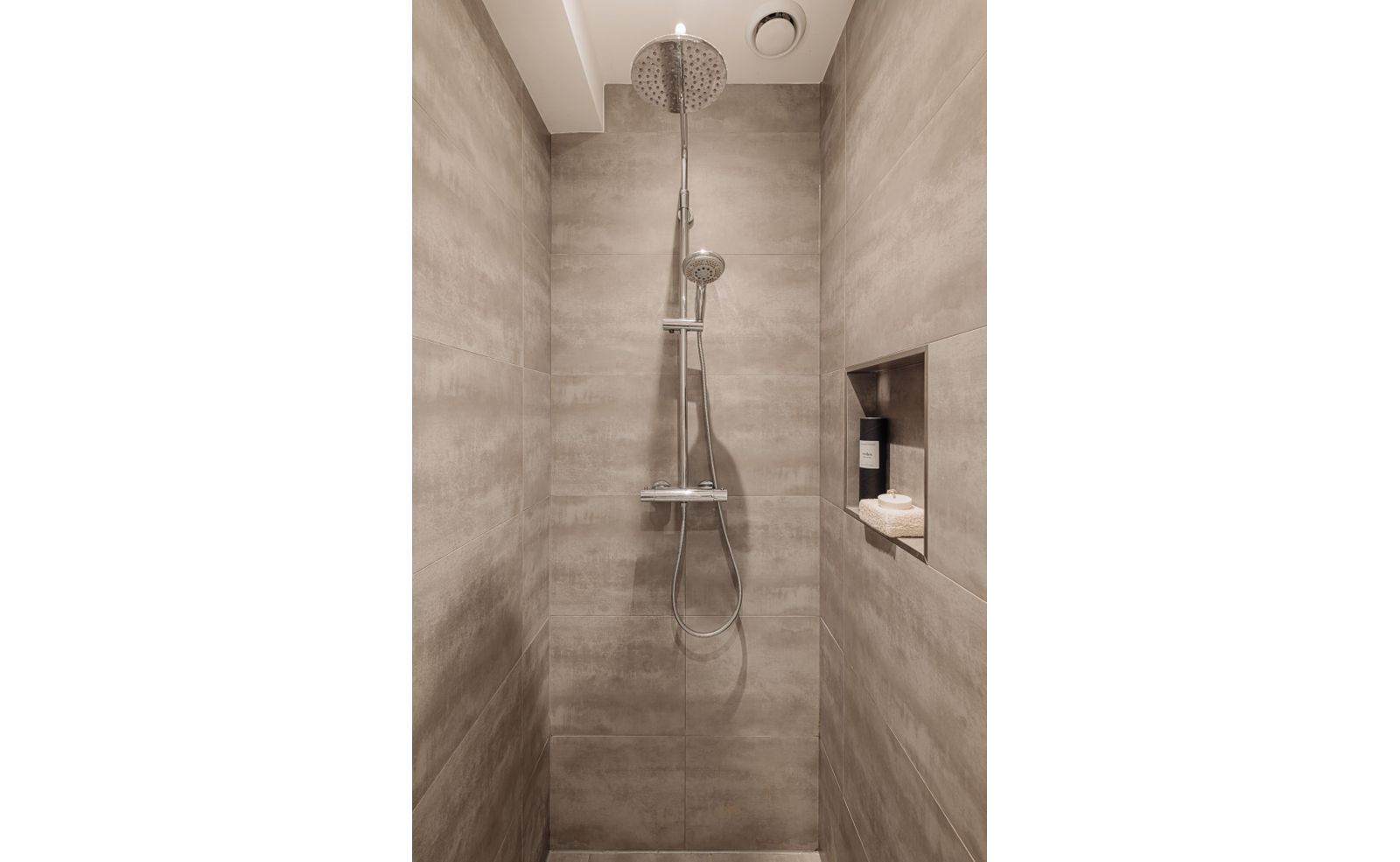
- Aantal badkamers
- 1
- Aantal verdiepingen
- 1
Energie
- Energielabel
- C
- Isolatie
- HR-glas
- Warm water
- C.V.-ketel
- Verwarming
- C.V.-ketel
- Ketel
- Remeha Avanta 28C (2013, Eigendom)
Buitenruimte
- Balkon
- Ja
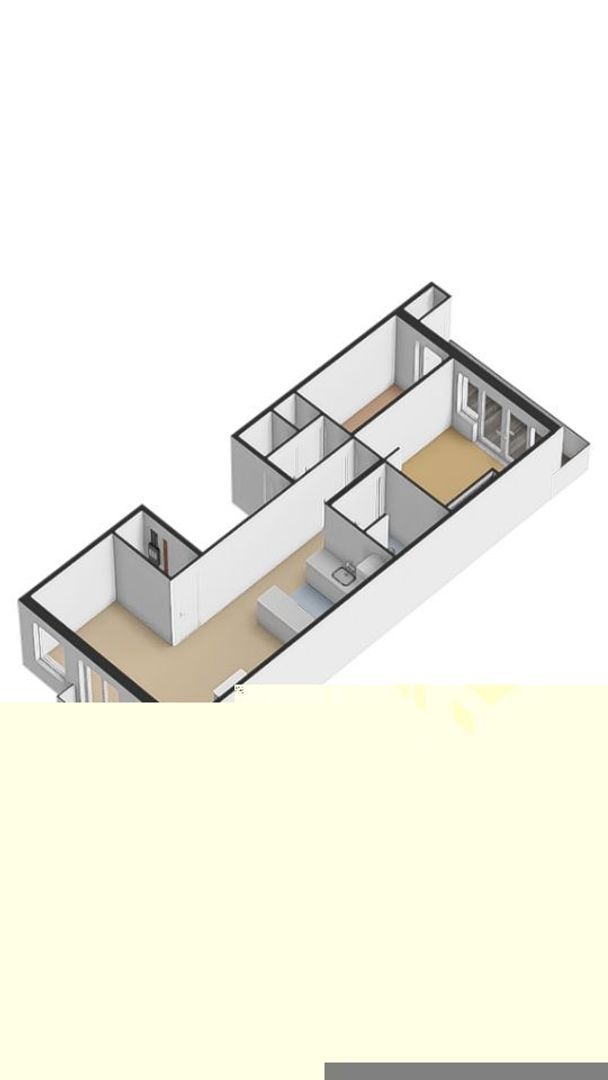
Plattegronden
Locatie
[
{
"address": "Rustenburgerstraat 315",
"zipCode": "1073 GG",
"city": "Amsterdam",
"lat": 52.3514955,
"lng": 4.8918655,
"heading": 0,
"pitch": 0
}
]
[
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#e9e9e9"
},
{
"lightness": 17
}
]
},
{
"featureType": "landscape",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 20
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 17
}
]
},
{
"featureType": "road.highway",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 29
},
{
"weight": 0.2
}
]
},
{
"featureType": "road.arterial",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 18
}
]
},
{
"featureType": "road.local",
"elementType": "geometry",
"stylers": [
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"featureType": "poi",
"elementType": "geometry",
"stylers": [
{
"color": "#f5f5f5"
},
{
"lightness": 21
}
]
},
{
"featureType": "poi.park",
"elementType": "geometry",
"stylers": [
{
"color": "#dedede"
},
{
"lightness": 21
}
]
},
{
"elementType": "labels.text.stroke",
"stylers": [
{
"visibility": "on"
},
{
"color": "#ffffff"
},
{
"lightness": 16
}
]
},
{
"elementType": "labels.text.fill",
"stylers": [
{
"saturation": 36
},
{
"color": "#333333"
},
{
"lightness": 40
}
]
},
{
"elementType": "labels.icon",
"stylers": [
{
"visibility": "off"
}
]
},
{
"featureType": "transit",
"elementType": "geometry",
"stylers": [
{
"color": "#f2f2f2"
},
{
"lightness": 19
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.fill",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 20
}
]
},
{
"featureType": "administrative",
"elementType": "geometry.stroke",
"stylers": [
{
"color": "#fefefe"
},
{
"lightness": 17
},
{
"weight": 1.2
}
]
}
]
 nl
nl
 en
en
 fr
fr